
개발
2024-08-27
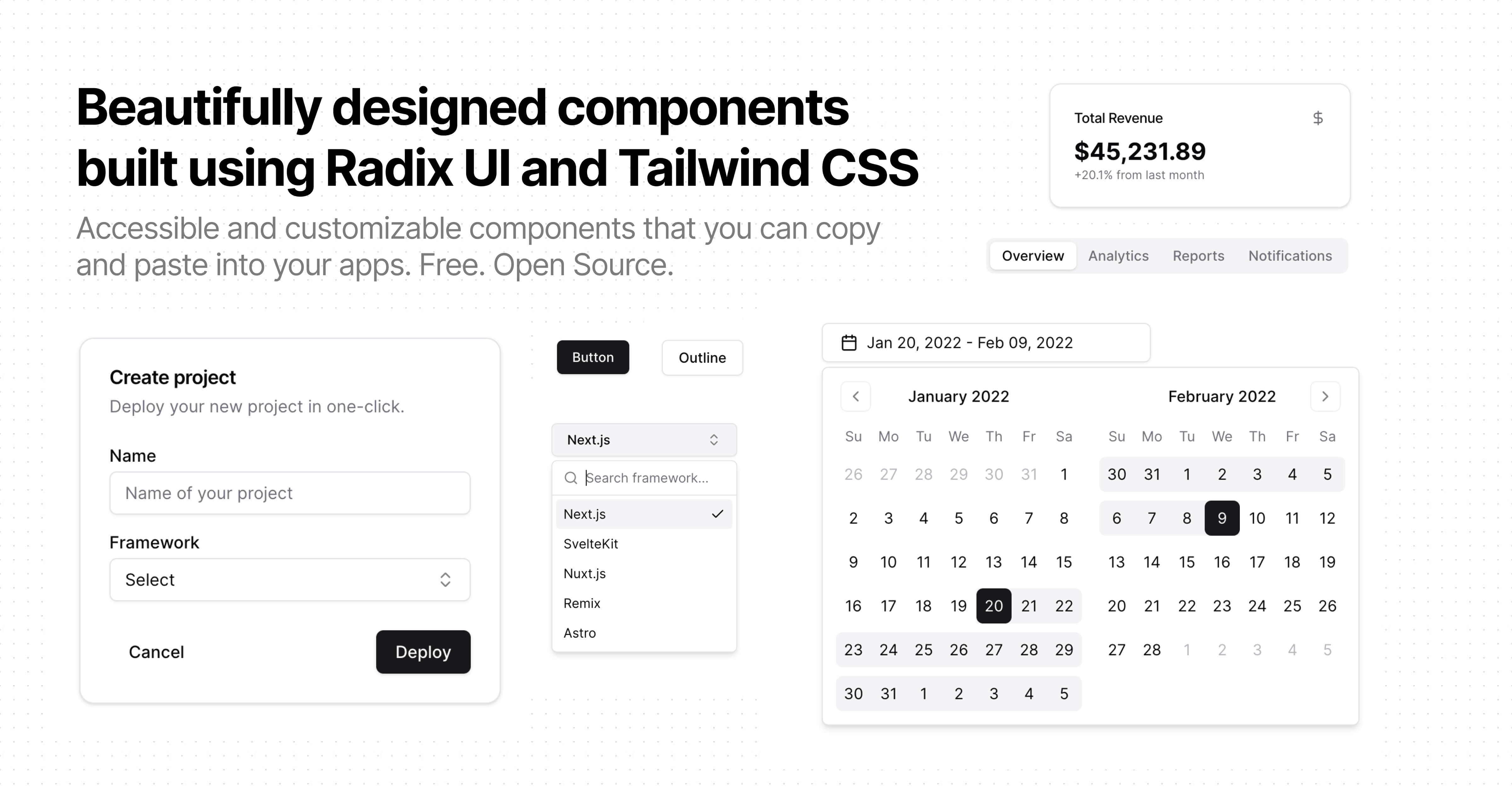
Nuxt3에 Shadcn/ui 사용하기
새로운 프로젝트를 시작할때마다 항상 쓰이는 Button, Input, Switch,Modal 등 이런 아주 기본적인 요소들을 항상 계속해서 만들어야 하는게 너무 귀찮았습니다. 그래서 Component Ui를 사용하게 되었고, 사용하다보니 디자인의 변화, UseCase, 새로운 기능을 추가하거나 하는 등의 수 많은 이유로 수정을 해야합니다.

개발
2024-08-27
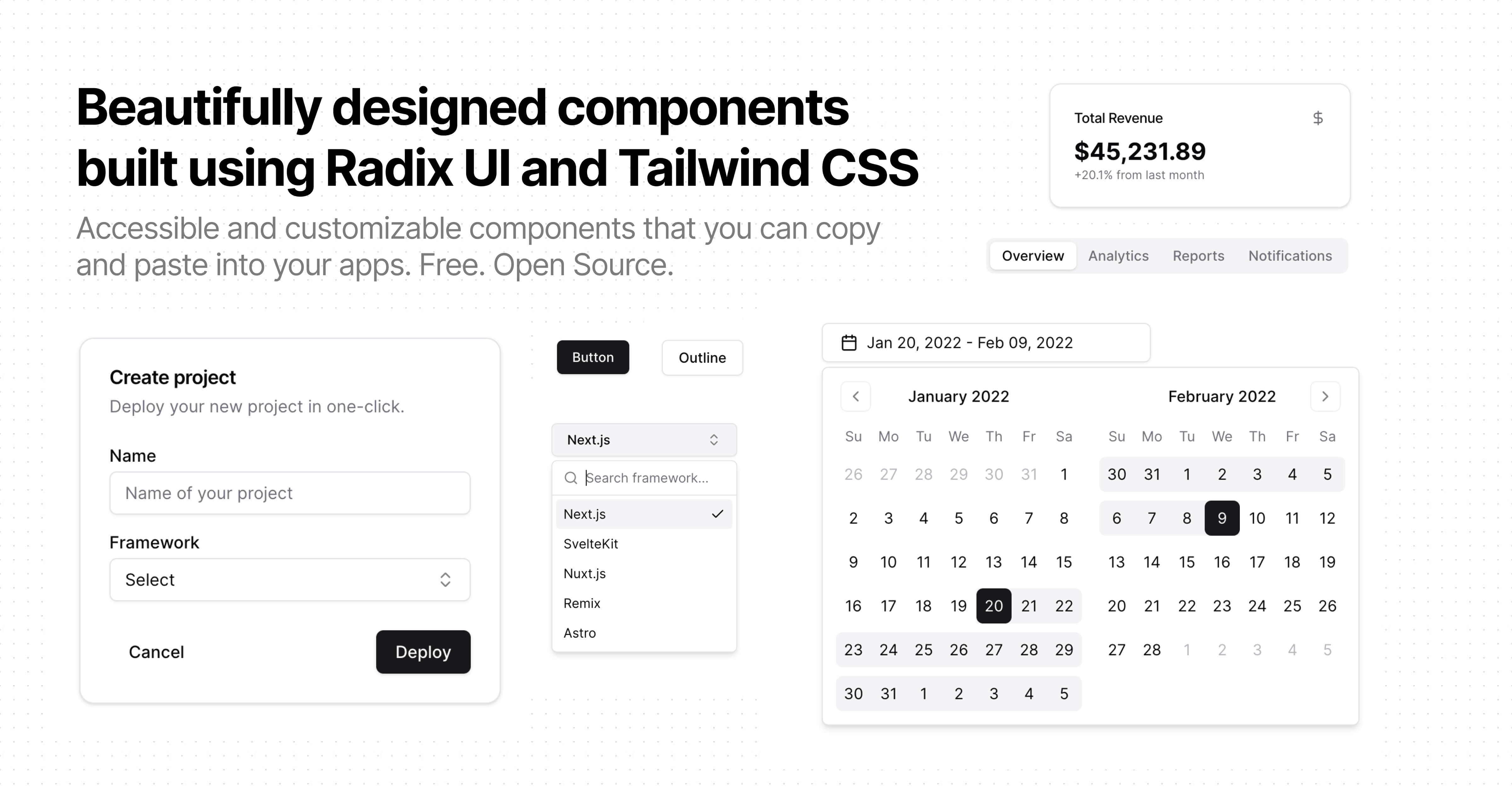
새로운 프로젝트를 시작할때마다 항상 쓰이는 Button, Input, Switch,Modal 등 이런 아주 기본적인 요소들을 항상 계속해서 만들어야 하는게 너무 귀찮았습니다. 그래서 Component Ui를 사용하게 되었고, 사용하다보니 디자인의 변화, UseCase, 새로운 기능을 추가하거나 하는 등의 수 많은 이유로 수정을 해야합니다.

개발
2024-08-27
제 블로그는 위즈윅 에디터는 Tiptap을 사용하고 있습니다. 글을 작성하다보니 코드를 작성할 때 따로 색상을 입혀 하이라이트 처리를 안해주니 가독성이 너무 떨어졌습니다. 그래서 extension이 없나 싶었는데 안그래도 CodeBlockLowlight extension가 있었습니다. CodeBlockLowlight extension -

개발
2024-08-27
Data fetching 블로그 개발기 3편에서 다뤘던 내용이지만, 한번 더 얘기를 해보겠습니다. Nuxt3는 UseAsyncData와 useFetch, $fetch 이 3가지의 전역 메서드를 지원합니다. $fetch는 ofetch 라이브러리를 사용했으며, useAsyncData와 useFetch는 $fetch를 기반으로 만든 컴포저블입

개발
2024-06-11
Nuxt의 Route Nuxt3는 pages 폴더 밑에 있다면 따로 route.js나 route.ts 파일로 일일히 라우팅을 설정해줄 필요가 없는 장점이 있습니다. 예를들어 /pages/aaa /pages/bbb /pages/ccc/ddd 이런식으로 폴더가 있다고 가정한다면 자동적으로 example_url/aaa, example_

개발
2024-05-28
블로그 노출 블로그를 만들었으니 이제 노출을 시켜야 합니다. 블로그를 만든다고 자동적으로 검색이 되지는 않습니다. 노출이 되려면 누군가가 구글이나 네이버, 특정 키워드로 검색을 했을때 블로그가 나와야겠죠? 그 작업을 위해서는 SiteMap, Robot을 만들어야하고 각 포털에 등록해줘야 합니다. 이런 작업들을 흔히 SEO(Search

개발
2024-05-28
프론트 만들기 API도 다 만들었으니 이제 실제 글을 작성할 웹을 만들어야 합니다. 웹에서 글을 작성하기 위해서 먼저 웹을 만들어야겠죠. 제 블로그의 구조는 다음과 같습니다. 애초에 페이지가 적으니 몇개 없이 간단한 모습입니다. 이 Owlblog는 Nuxt3로 만들어졌고, Nuxt 이외에 세가지의 프레임 워크를 사용했습니다

개발
2024-05-28
블로그에 필요한 기능 로그인 (나만을 위한) 글쓰기 인증과 권한 부분이 많은 시간을 잡아먹고, 복잡하며 중요한 부분이지만 이 블로그는 오로지 나만을 위한 로그인만 만들면 되기에 JWT를 통해 간단하게 구현 했습니다. 글쓰기 또한 서비스 중인 여러 블로그들처럼 기능들을 구축하려면 시간이 얼마나 걸릴지 예상도 가지 않았

개발
2024-05-28
개발 이유 개인 개발 블로그인 OwlBlog를 만들었습니다. 만들게 된 이유는 여러가지가 있었는데, 가장 큰 이유는 경험을 해보기 위함이었습니다. 요즘은 어떤 방식이 유행이고, 어떤게 좋다. 이게 좋다. 보고 들은 것들은 있었지만, 해보지 않았기 때문에 직접 해보는게 가장 확실히 와닿을 것 같았습니다. 프론트 위주로 개발을 해왔